- Today social media serves as the biggest platform as a means of communication globally.
- It helps to share your idea, thoughts across the globe.
- If you own a business and want to advertise for your product or provides services and need to increase customer or having website or blog, social media is the best option to spread your ideas to a vast audience.
- Social media nowadays plays an important role in our routine life.
- People spend more and more their free time on social media such as Facebook, twitter, WhatsApp, Instagram, LinkedIn etc.
- Providing options to share your post on social media is the first thing you should do to drive better traffic on your blog or website.
- Similar to Facebook and Twitter, LinkedIn is also one of the largest social platform to share your thoughts and ideas globally so having a LinkedIn share button to your blog post will surely help to reach your content at a large extent.
- In this post, we will learn how to add LinkedIn button to your website or blog post without bothering much about the code.
- There are hundreds of plugins are available such as Social Share Button, AddToAny, WP Share, Easy Social Share etc. that allows to add almost all social sharing buttons at once without writing a single line of code.
- Well, providing a LinkedIn button isn’t a big deal. Anyone can do it with just following a simple couple of steps. So without bothering much about theory, let’s see it in action.
LinkedIn Share Button
- To add the Official Linkedin Share button to your blog post simply open up a theme file of your choice (single.php etc) and add the following code within the Post Loop:
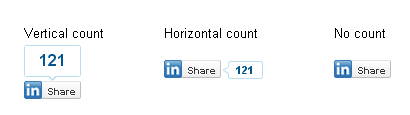
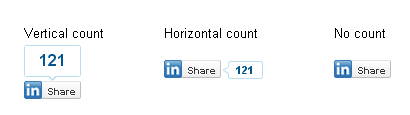
Vertical Count
- Vertical count will display the counter on top of the button as displayed in the preview image.
<script type="text/javascript" src="http://platform.linkedin.com/in.js"></script>
<script type="in/share" data-url="<?php the_permalink(); ?>" data-counter="top"></script>
Horizontal Count
- Horizontal count will display the counter to the right on the button as displayed in the preview image.
<script type="text/javascript "src="http://platform.linkedin.com/in.js"></script>
<script type="in/share" data-url="<?php the_permalink(); ?>" data-counter="right"></script>

No Count
- No count will not display the counter to the button as displayed in the preview image.
<script type="text/javascript" src="http://platform.linkedin.com/in.js"></script>
<script type="in/share" data-url="<?php the_permalink(); ?>"></script>
- Because this was announced recently, there are no plugins for this yet but surely will be available in future.
- If you like this post, don’t forget to share and hit like button!