- Today social media serves as the biggest platform as a means of communication globally.
- It helps to share your idea, thoughts across the globe.
- If you own a business and want to advertise for your product or provides services and need to increase customer or having website or blog, social media is the best option to spread your ideas to a vast audience.
- Social media nowadays plays an important role in our routine life.
- People spend more and more their free time on social media such as Facebook, twitter, WhatsApp, Instagram, LinkedIn etc.
- Providing options to share your post on social media is the first thing you should do to drive better traffic on your blog or website.
- As the Facebook is at the top in terms of people’s engagement, in this post I will teach you how to add Facebook like and share button to your blog post.
- Well, providing a Facebook like or share button isn’t a big deal. Anyone can do it with just following a simple couple of steps. So without bothering much about theory, let’s see it in action.
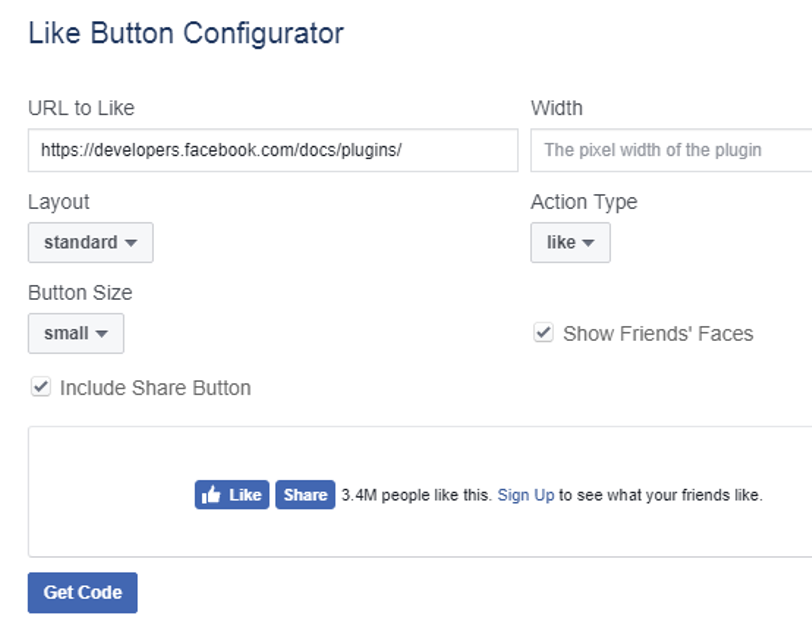
- Visit Facebook official page. It would look similar to the one as shown below. It describes the complete process step by step.
-
Choose URL or Page
- Pick the URL of a website or Facebook Page you want to use with the like button.
-
Code Configuration
- Paste the URL to the code configurator and adjust settings like the width of your like button. If you don’t’ want to customize the width of the button then default will be fine.
- Select layout for your like button from the layout drop down. Possible layout options are standard, box_count, button_count, and button. Default is standard. You will be shown with the preview of the selected layout.
- Select button size as per your requirement. Possible button sizes are small and large.
- Uncheck “Show Friends’ Faces” if you don’t wish to show faces.
- Uncheck “Include Share Button” if you just want like button. By default it is checked means it shows both Facebook like and share button. You can play around with the options.
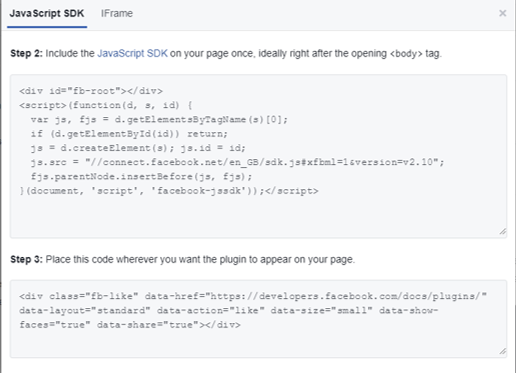
- Finally click the Get Code button to generate your like button code. It will show you the generated code similar to the one given below.
-
Copy & Paste HTML snippet
- Copy and paste the snippet into the HTML of the destination website.
- The first code snipped should be included after the opening of <body> in your header file.
- Paste the second code snipped to the page or post wherever you wish to appear your Facebook like button. For example normally it is in single.php file in case of WordPress.
- Finally refresh your page and congratulation you have done the job!
- If you like this post, don’t forget hit like button!