- Today social media serves as the biggest platform as a means of communication globally.
- It helps to share your idea, thoughts across the globe.
- If you own a business and want to advertise for your product or provides services and need to increase customer or having website or blog, social media is the best option to spread your ideas to a vast audience.
- Social media nowadays plays an important role in our routine life.
- People spend more and more their free time on social media such as Facebook, twitter, WhatsApp, Instagram, LinkedIn etc.
- Providing options to share your post on social media is the first thing you should do to drive better traffic on your blog or website.
- As the Facebook is at the top in terms of people’s engagement, we had already discussed how to add Facebook like and share button to your blog post in the previous post. If you haven’t read it yet, you better read it first before proceeding to this article.
- Similar to Facebook, Twitter is also one of the largest social platform to share your thoughts and ideas globally so having a tweet button to your blog post will surely help to reach your content at a large extent.
- In this post, we will learn how to add tweet button to your website or blog post without bothering much about the code.
- There are hundreds of plugins are available such as Social Share Button, AddToAny, WP Share, Easy Social Share etc. that allows to add almost all social sharing buttons at once without writing a single line of code.
- Well, providing a Tweet button isn’t a big deal. Anyone can do it with just following a simple couple of steps. So without bothering much about theory, let’s see it in action.
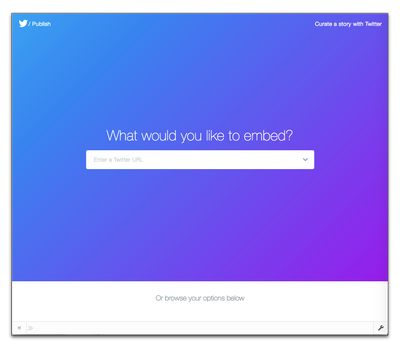
- Visit twitter’s web official web page https://publish.twitter.com/. It would look similar to the one as shown below. It describes the complete process step by step.
- Enter your website URL for which you wish to tweet.
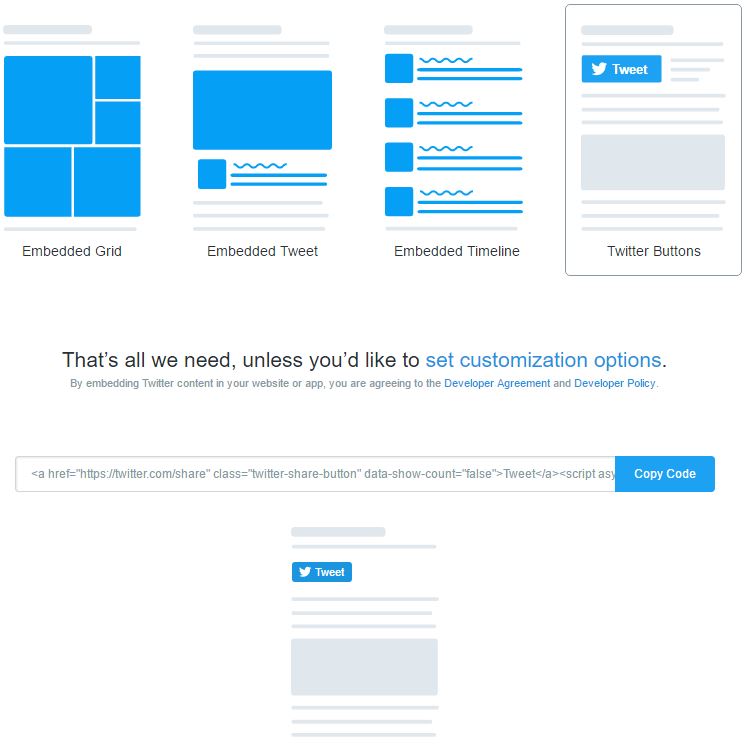
- Next you will be presented with the following option. Select twitter buttons from it.
- You can customize the Tweet button by clicking on set customization options where you can select pre-populated text for the message, and confirm which Twitter accounts you’d like to suggest to users. The main account you specify will become an @mention in the Tweet. (By default, we’ll use the username of whichever account you’re currently logged into in the button.)
- Copy and paste the code into the HTML of your website wherever you wish the button to appear.
- Congratulation! You’re done!
- If you like this post, don’t forget to tweet and hit like button!